Some time ago, I decided to improve my skills related to frontend parts of web applications. From a list of the most popular JavaScript frameworks, I chose Vue and it was a love from the first 'To-do List'. The fruit of that love is Evally - an open-source single page application to evaluate and manage employees correspondingly to their soft and technical skills.

However, a character and tech stack of current commercial projects jolly me to get familiar with React. After a few months of work with these powerful tools, I would like to present a short comparison and summary.
Table of Contents:
1. A brief history of React.js.
3. Vue vs React comparison: differences & similarities.
3.1. Are React.js and Vue.js similar?
6. Which framework is worth using for your app project?
A brief history of React.js
React was created by a team of Facebook developers and released with an open-source license in 2013. Its improvements are an answer to the growing needs of the world’s biggest social media platform.
Next to Facebook and it’s services: Instagram and WhatsApp, React is used by many popular web services like:
- Netflix - movies and TV shows online streaming platform,
- The New York Times - an American newspaper with worldwide influence and readership
- Codeacademy - an online interactive learning platform
- Airbnb - an online marketplace for arranging or offering lodging
- Disqus - a worldwide blog comment hosting service
A brief history of Vue.js
The first public version of Vue was released in 2014. In the opposite to React, Vue was initially created by a single man - Evan You, a former employee of Google. His intention was to get the best aspects from other frameworks and create a really lightweight and easy to learn tool for web developers.
I figured, what if I could just extract the part that I really liked about Angular and build something really lightweight.
Evan You
Currently, Vue and it’s related development tools are in the hands of a large community of contributors. In the nearest days, it is planned to release a new major version 3.0. The best-known applications written with Vue are:
- Gitlab - a web-based tool for project planning, source code management and DevOps
- Behance - a social media platform for creative people
- Alibaba - a leading wholesale mobile marketplace for global trade
- UpWork - is a global freelancing platform where businesses and independent professionals connect and collaborate remotely
- Buzzfeed - an American provider for media, news and entertainment
- Grammarly - a digital writing tool using artificial intelligence and natural language processing
Vue vs React comparison: differences & similarities
Now it's time to look at those two Javascript frameworks a little bit closer. Because even though they share the same core language - there are some differences between them, that may influence your decision to choose one for your next app project.
Are React.js and Vue.js similar?
Both Vue and React have a lot in common. Let’s focus on the most important features:
- Virtual DOM - that mechanism allows improving application performance. React and Vue detects which website elements have changed and re-render only these elements. This approach is less time-consuming than the re-render process of the whole DOM structure.
- Reactive and composable view components - many small pieces of code, called components, can be used in different places in an application without coding and setting them from scratch. It causes the development process can take less time and the code can be easier to maintain.
- Core library and extensions - both frameworks can be used to create advanced applications using extra companion libraries for own routing and state management as well as really simple elements on a website like a login form base only on a core part of the framework.
What is the difference?
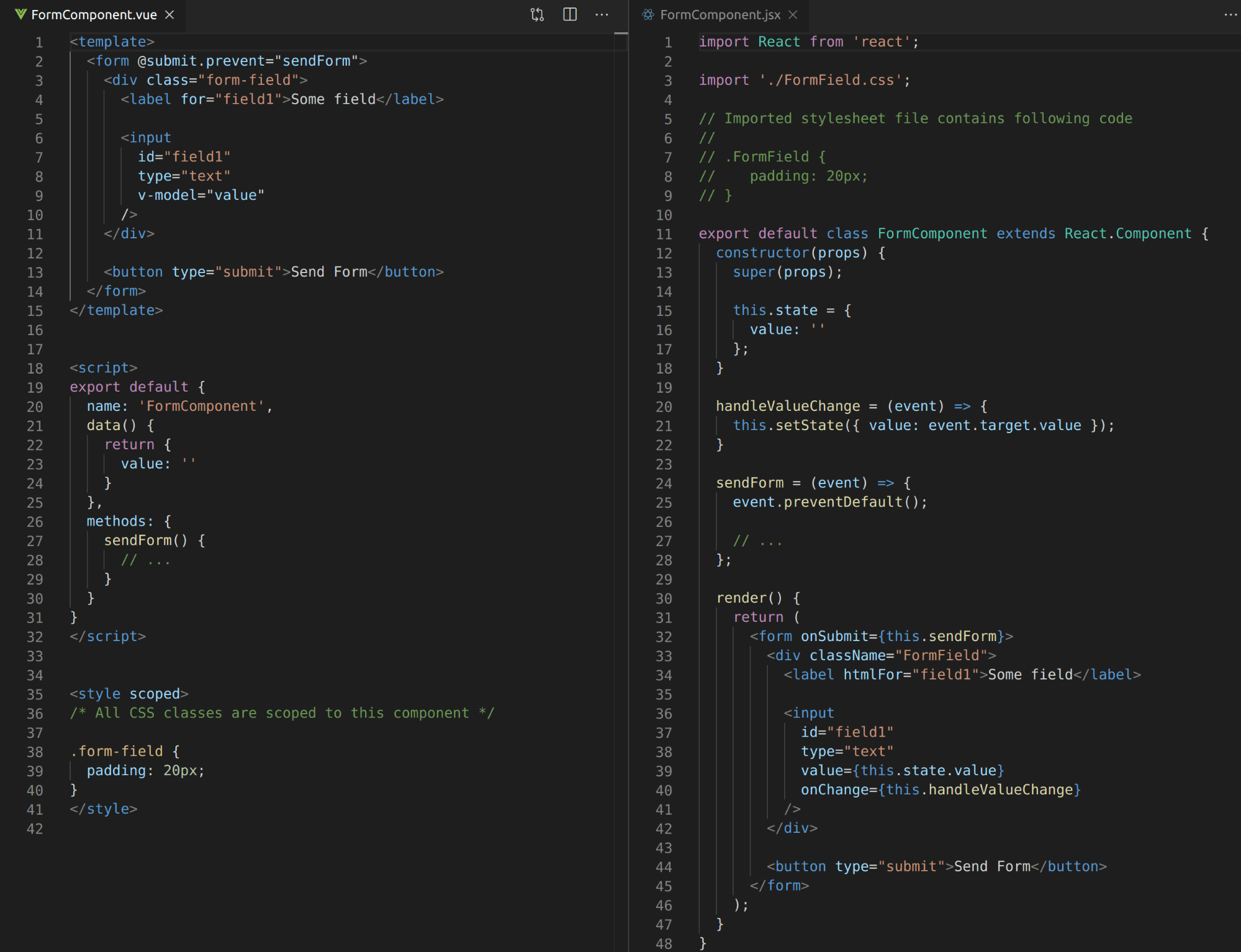
For the first sight, the biggest difference is the way of building a view layer. In React, all components use a render function that generates UI elements from code written with JSX - a declarative XML-like syntax that works within JavaScript.
Vue also offers a render function and support for JSX, but by default, it uses HTML templates as a simpler alternative. This solution has a few advantages:
- many developers are familiar with HTML syntax so Vue templates might be more natural and readable for them
- it is easier to migrate existing HTML-based pieces of code progressively because any valid HTML is also a valid Vue template
In addition, Vue introduces some custom but intuitive and understandable directives to handle such elements as conditions, loops, and data binding. Feel free to compare below the same component written in Vue and React.

Sample of component structure written with Vue and React
Is Vue better than React?
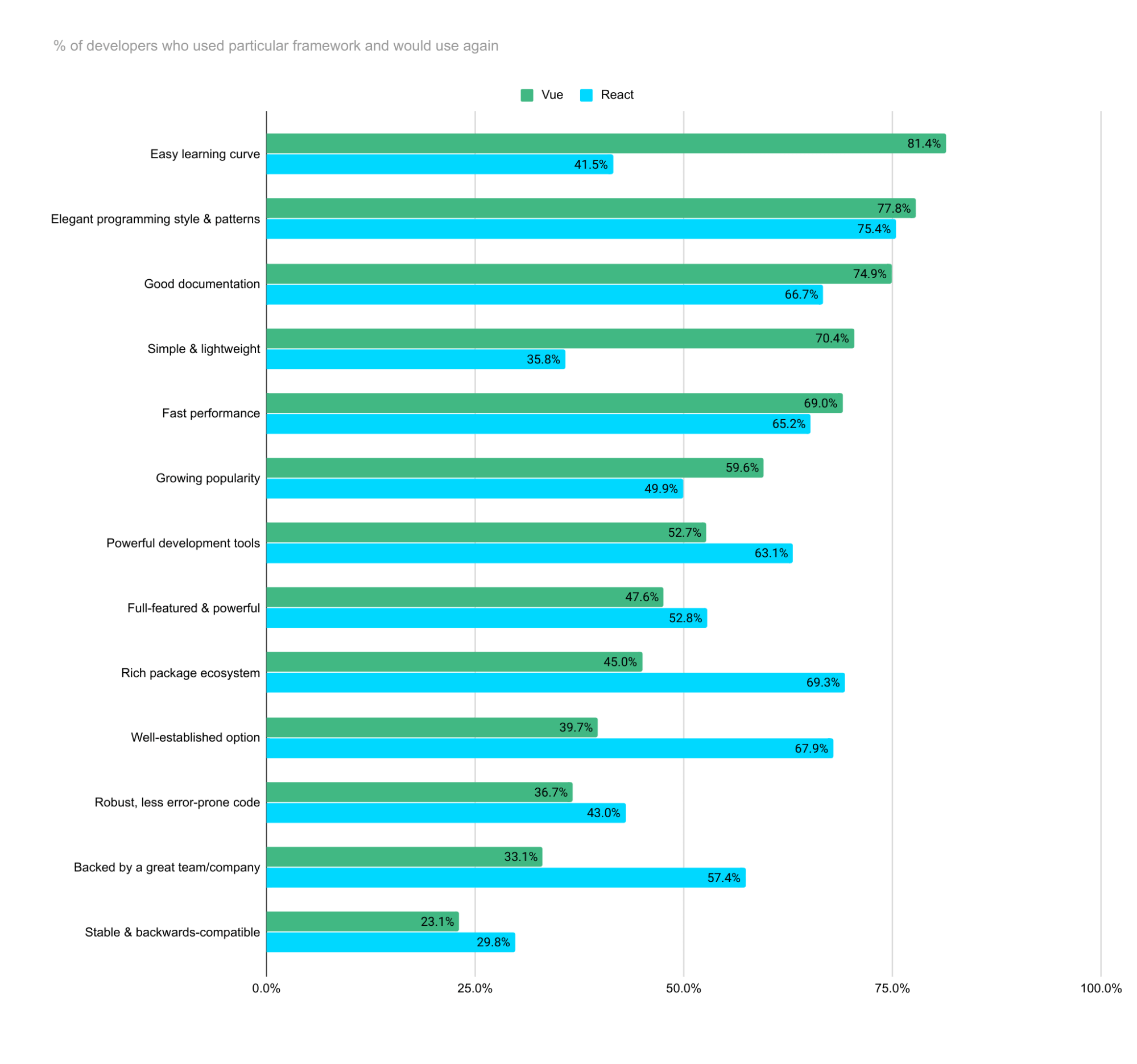
In that case, there might be as many answers as users. It also depends on which aspects we take into consideration. Based on the data from the website State of JS 2018 I prepared a chart to show which features developers praise the most.

Percentage of developers who use particular framework
As we can see, Vue is evaluated as a simple and easy to learn tool with excellent documentation and quite good performance. On the other hand, React is more appreciated for a rich package ecosystem, powerful development tools and an experienced team of creators.
When it comes to choosing the best technology stack for your app idea - this is one of the biggest advantages of the Discovery Phase. Thanks to this consulting, separate service (it doesn't entitle you in any way to develop an app with us) you will receive your app wireframes, technical documentation, estimation and recommendation, which programming language will be best for YOUR custom software. Download the e-book with DP examples and find out by yourself, how precious that knowledge is!
Will Vue replace React?
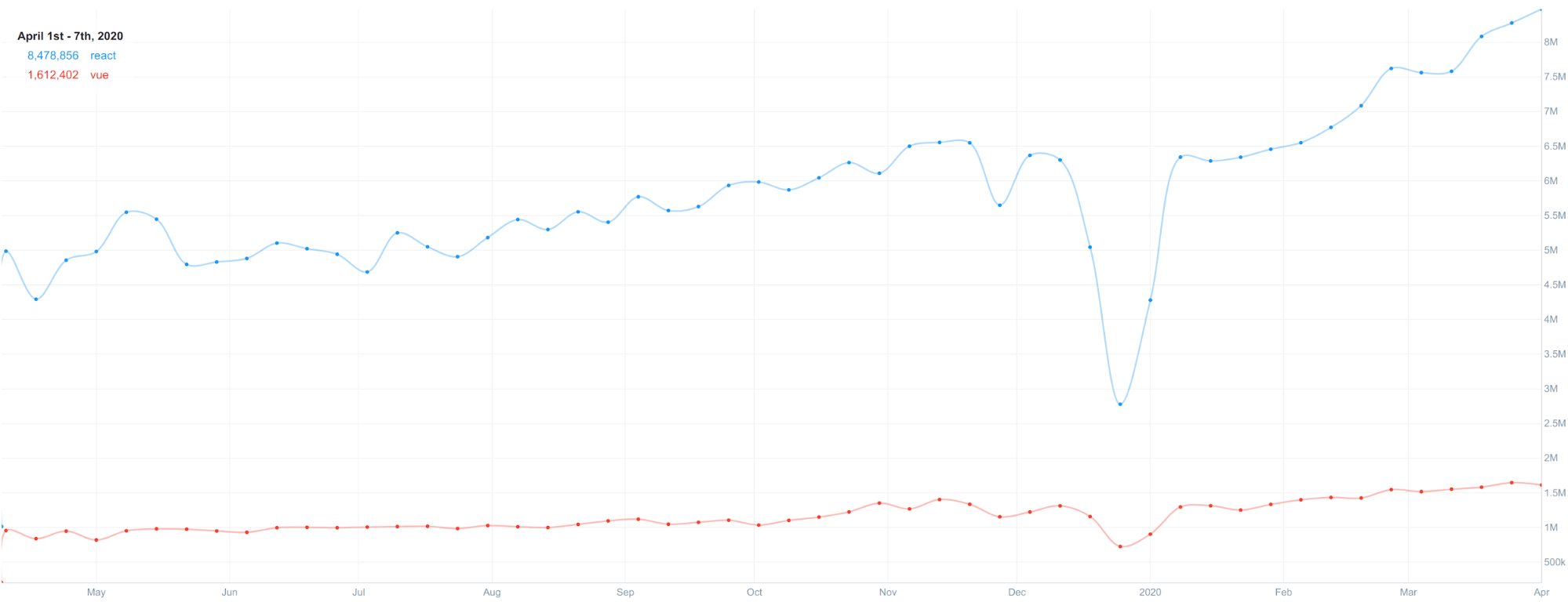
Once upon a time in a place far, far away, was a kingdom where… I can tell you fairy tales or my vague predictions here, but it’s not the point. The truth is that right now, these two JavaScript frameworks are the most popular in their category and gain popularity in a similar way. React is a distinct leader when we consider a number of downloads from NPM. On the other hand, for some time, Vue is more popular among Github users.
In my opinion, there always will be enthusiasts and opponents for each tool. The best approach might be to be an expert for one tool and have some knowledge for another - just to have wider horizons in the tech stack.

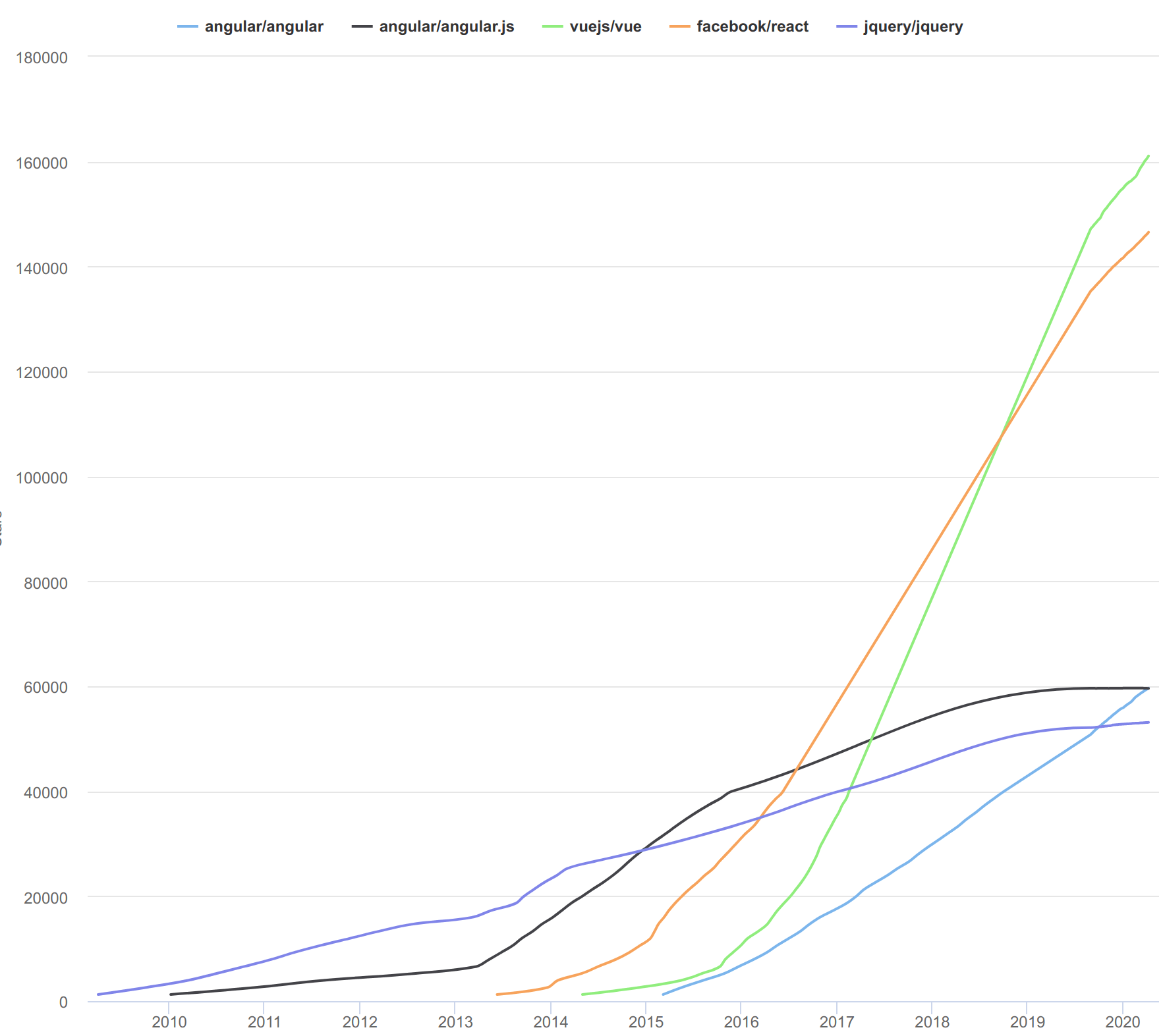
Vue & React - weekly downloads from NPM
 Vue & React - stars on Github
Vue & React - stars on Github
Which framework is worth using for your app project?
Vue is called by its creator as a progressive framework, which means that you can start from a single, small component and then transform your website step by step to the interactive and professional application. Easy learning curve and well-written documentation enable your team a faster MVP development. In the case of existing projects, a quick integration allows facing complex issues in a slightly easier, shorter and cheaper way.
From the first release, React was targeted to create large-scale web applications, so basically, it might be quite unreasonable to use it for small projects. Basic configuration requires more time, but it will be viable in case of long-term projects.
We can't forget about a wider market of experienced React specialists, which matters in case of growing development teams or a need to find a replacement.
Read article:
How to Become a Better Junior Developer
Conclusion
To sum up, both Vue and React are great tools to create modern and advanced applications. Before you make a choice, which of these two frameworks use in a project, you need to define your use case and answer to yourself what are your needs and expectations, what budget you have, and which deadline you want to meet.
Vue will be a better option for small and medium applications, as well as for MVPs with short time frames. Vue environment also offers official packages for routing, state management and server-side rendering purposes, which guarantee up-to-date support and better integration. This is the main reason why I chose Vue and built Evally as a single page application. An elegant template syntax and clear structure of components cause that work with this framework is a pleasure for me.

Finally, React can be already treated as a mature framework with a rich ecosystem and a very experienced community. Even though React requires third-party solutions to handle routing and state management, the vast majority of developers have trusted libraries and enough experience to face that imperfection and create stunning applications.
Choosing the proper technology has a meaningful impact on application success. We have more comparing articles. Want to build a perfect mobile application? Read about Swift vs. React Native. Considering between Ruby on Rails and Laravel? Discover the pros and cons of those technologies.


.jpg)



