Developers are looking for the best tools, techniques, and solutions to build successful applications. Improvement is part of our job. Vue was born from the need to connect complex web framework features and simplicity in use. That's why 2 years ago, it aroused my interest.
Table of Contents:
2. What are the main benefits of using Vue in a project?
Introduction
Right now, Vue is one of the most popular JavaScript frameworks to use in the front-end. It was created by the ex-Google developer who was working on Angular, Evan You. His idea was about building the framework that will include interesting Angular features and, at the same time, will be more lightful.
"I figured, what if I could just extract the part that I really liked About Angular and build something really lightweight."
Evan You
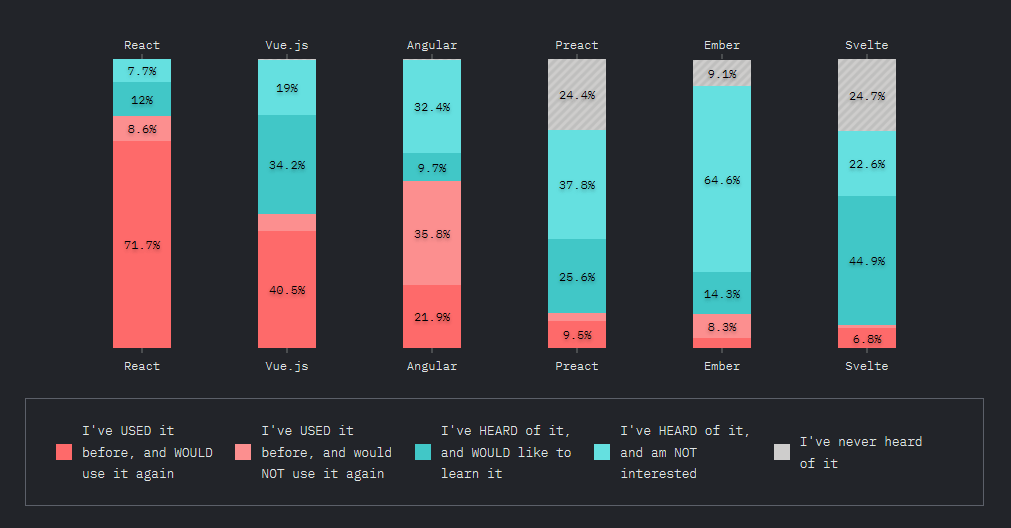
Although Vue is a rather young framework, the first release was in 2014, and the first official version appeared in 2015, programmers positively perceive it. The State of JavaScript survey from 2019 shows that 40% of asked developers already use Vue, and the next 34% would like to learn it.

From the graphic above, you can see that React is the most competitive framework for Vue. Is React better than Vue?
Well, both are great tools to create excellent applications. Everything depends on the needs of the project. Vue will be a better choice for small/medium applications and projects with a short deadline.
What are the main benefits of using Vue in a project?
Vue is a progressive framework that aims to build user interfaces and was designed to be adaptable. In my opinion, there are many benefits of using it in a web development project:
- Vue is an easy-to-learn framework because of its simple structure.
- Vue can be easily integrated with other applications built on JavaScript.
- Vue can be easily understood by React.js, Angular.js developers.
- Vue is recognized as a small size framework that can be quickly downloaded and used.
- Vue is flexible and allows writing the templates in the HTML file and JavaScript file.
- Vue is replacing Angular and React in many cases.
The future of Vue
I think that in the future, Vue will grow dynamically. The latest version Vue 3.0, already brought some exciting and wanted features. In the release note, the creators announce a significant increase in performance and introduce new solutions for better code management in the case of complex components and better support for TypeScript.
In my opinion, the ease of implementation into the project, combined with better performance, will make Vue gain popularity in the next several months. We also need to remember that Vue is the only main JavaScript framework entirely driven by the community. It means that all changes have been proposed and discussed by a large group of people, and this is what they really need in everyday work.
From my TechTalk video, you'll find out everything you need to know about Vue basics (ENG subtitles are available in the options) 👇

![introduction to vue basics [video]](https://2581766.fs1.hubspotusercontent-na1.net/hub/2581766/hubfs/introduction-to-vue-video2-min.png?width=1320&name=introduction-to-vue-video2-min.png)
![Introduction to Vue Basics [YouTube VIDEO]](https://blog.railwaymen.org/hs-fs/hubfs/introduction-to-vue-video2-min.png?width=1250&name=introduction-to-vue-video2-min.png)

.jpg)



