In the dynamic world of web development, where user experience and choice of appropriate technologies are key, React.js stands out in terms of innovation. Its ability to create interactive, seamless interfaces directly affects digital landscapes. But as the online world evolves, so do user expectations. Server-Side Rendering (SSR), an architectural gem capable of giving new life to React applications, may be the solution to this.
Imagine a website that loads faster, engages faster and works well with search engines. These are the features that SSR brings to React.js. In this article, I'll show you Server-Side Rendering, exploring its myriad benefits and presenting the possibilities of its implementation. So, I take you on a journey into the world of SSR, which is attracting more and more interest.
Table of Contents:
- What is Server-Side Rendering?
- Comparison of Server-Side Rendering with Client-Side Rendering
- Advantages of Server-Side Rendering
- Disadvantages of Server-Side Rendering
- Implementation in Next.js
- Summary
What is Server-Side Rendering?
Server-Side Rendering (SSR) stands as a pivotal rendering technique within the realm of web applications. It orchestrates the creation of a complete HTML markup for an application on the server end, subsequently dispatching a fully-rendered webpage to the client. This approach allows the browser to promptly showcase the page without awaiting the loading of JavaScript or CSS files. In contemporary times, this feat is readily achievable through well-regarded libraries like Next.js, which streamlines the implementation process when compared to traditional methods.
The SSR approach as opposed to conventional Client-Side Rendering is truly impressive. It offers many benefits, especially in terms of application loading speed and a positive impact on SEO metrics. This in turn translates into better indexing of the website, creating a compelling case for adopting Server-Side Rendering as an integral part of the development strategy.

Comparison of Server-Side Rendering with Client-Side Rendering
The very name of the two methods indicates that the main difference occurring between them is the way the application is rendered. In one case we are dealing with rendering on the server, while in the other it occurs on the user's device side. In the case of SSR, all the work regarding the generation of HTML needed to display the view takes place on the server. In the case of CSR, the client's device needs to receive all files required by the current view to then build it. Both Server-Side Rendering and Client-Side Rendering have a number of significant advantages, but they are also not free of disadvantages. Therefore, it is worthwhile to specify the purpose of the application before deciding on a rendering method.
|
Client-Side Rendering |
Server-Side Rendering |
|
Render applications on the device |
Render applications on the server |
|
Slower page loading |
Faster page loading, even with poor internet connection |
|
Better fluidity and interactivity of the app |
More favorable WebVitals and SEO metrics |
|
You only need hosting to operate |
Requires a server to operate |
With the assistance of the Next.js library, which is one of the most popular tools for achieving Server-Side Rendering, it is easy to switch from CSR to SSR, as well as from SSR to CSR and a hybrid solution depending on demand.
Advantages of Server-Side Rendering
The main advantage of this approach is faster First Contentful Paint (FCP) due to the reduced initial JavaScript render, which loads asynchronously and does not hinder HTML rendering. Users won't have to wait for all screen elements to engage with site features. In addition, Cumulative Layout Shift (CLS) remains lower, resulting in a higher PageSpeed score.
Server-Side Rendering emerges as an ideal choice for websites with mostly static and unchanging content. Its fast rendering suits entities such as blogs or product pages that require smooth indexing. In such scenarios, you can also consider generating static pages or adopting a hybrid approach. Dynamic sections, such as comments or customer reviews, can also be included in the initial rendering. The use of these techniques makes it easier for search engine robots to index and crawl web pages without having to execute JavaScript before reading and indexing the content.
What's more, the accessibility of websites using Server-Side Rendering is better, especially for older devices or those with limited Internet connectivity. This rendering method guarantees basic functionality, even if users have disabled JavaScript in their browsers.
Server-Side Rendering also opens up opportunities to improve application performance by caching static files on the server side. For example, different stylesheets can be loaded based on size or device type, further enhancing the user experience.

Disadvantages of Server-Side Rendering
Server-Side Rendering requires server involvement, and as a result, applications using this rendering approach can often incur higher maintenance costs due to increased server usage. Rendering an entire voluminous application on the server side can potentially affect server performance and increase loading times while increasing the size of the HTML.
While users may be able to view the page quickly, they may have to wait for interactivity to start after the JavaScript loads, leading to increased first-entry latency (FID), an important indicator in Google Core Web Vitals.
Implementing site caching in a content delivery network (CDN) becomes more complex as the HTML rendered differs for each page.
Developers may encounter compatibility challenges with third-party libraries, which requires careful consideration when selecting tools for Server-Side Rendering applications. Moreover, setting up the operating environment and monitoring user traffic can be more complicated compared to Client-Side Rendering.
Implementation in Next.js
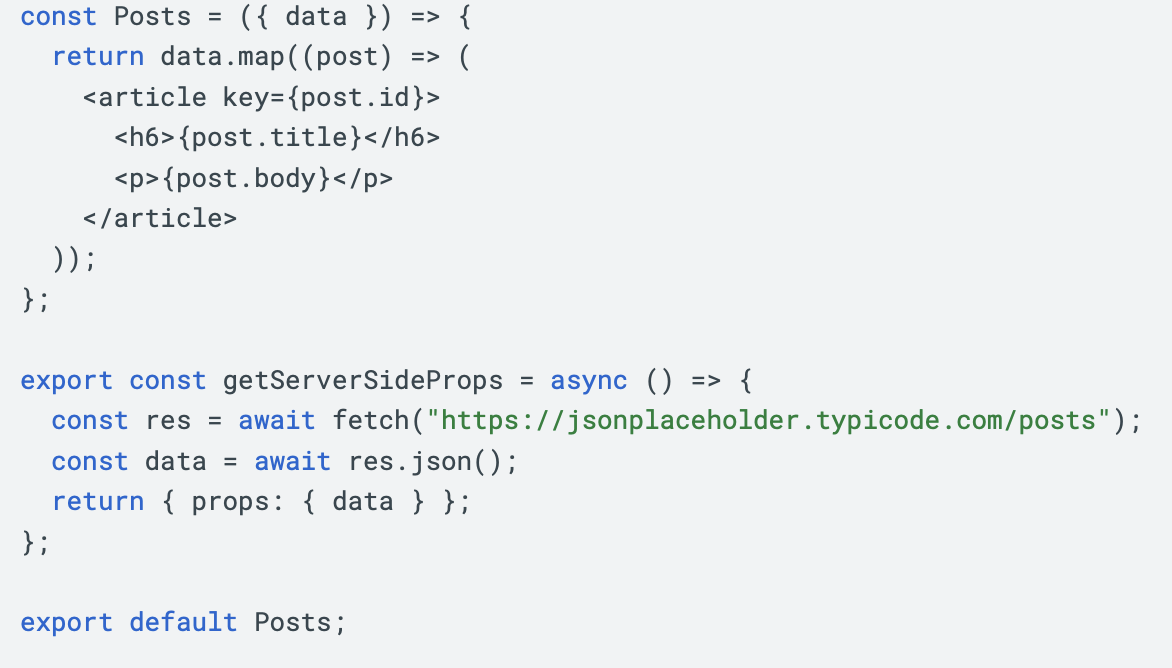
Next.js offers easy-to-use, built-in methods to achieve Server-Side Rendering, below is a sample implementation of retrieving data and displaying it on the user's screen:

The code snippet consists of two elements: the Posts component and the library's built-in getServerSideProps function. The purpose of the function is to retrieve data and then inject it into the component's properties. The component itself will initially be rendered as soon as the data is retrieved, which will be faster than Client-Side Rendering, and then the remaining JavaScript will be loaded providing interactivity on the page.
Summary
Server-Side Rendering has significant advantages that Client-Side Rendering often lacks, primarily relating to SEO, page indexing, and Core Web Vitals from Google assessing application performance. Unfortunately, it also has several disadvantages, by far the biggest being the requirement of your own server to run an application with this type of rendering. Modern tools with a hybrid approach allow us to balance between multiple types of application rendering, so that once we determine the target and the target audience we want the application to reach, we can adjust these methods to suit the application's priorities in any way we want.