Hello! If you are reading this, be aware, I am super happy to see you here and hope that you will become an incredible designer! Once you are planning to start your learning path in the UX/UI field, the first thing to do is to get more knowledge about what exactly UX, UI and the differences between these two branches of design. I would strongly recommend looking into this article first and then get back here, so I can guide you through your UX/UI learning journey!
In order to start the journey, the first thing you need to do is to prepare a learning plan, which you can follow and be sure that you won't miss any useful information or get lost in a bunch of different data and sources. As a rule, any learning path is starting with simple theory, then slowly sliding into trying gained knowledge in practice and a final step would be creating your first project!
Table of Contents:
1. Learning Material for new UX/UI designers.
2. How do I get inspiration for UI UX design?
3. Best practices for UX/UI designers.
Learning Material for new UX/UI designers

Books and Articles
The Internet is overwhelmed with the amount of free and paid materials for learning any kind of science or field and the UX/UI branch is not the exception! Many designers worldwide are sharing their experiences and best practices by writing and publishing Books, Articles, Case studies and stories, and this is the best thing we can learn from, while deep diving in the world of designing user-friendly and eye-catching interfaces. Here are the best sources to get started with theory.

“Don't Make Me Think” by Steve Krug
Steve Krug is a UX (User Experience) professional, who gathered the most common ideas of UX design and put them all together in one book. Great table book which some UX designers use on a daily basis. Most of the ideas in this book might seem very obvious, however, once every idea is explained with examples and lifetime experience outcomes, you might be very surprised how it applies not only to design but also to everyday life.
Book Highlights:
"Sometimes time spent reinventing the wheel results in a revolutionary new rolling device. But sometimes it just amounts to time spent reinventing the wheel.”
“Get rid of half the words on each page, then get rid of half of what’s left.”
“If you can’t make something self-evident, you at least need to make it self-explanatory.”

“The Design of Everyday things” by Don Norman
A great guide to things we are using on a daily basis, which we are accustomed to, without instructions, like door hand or a keyboard on a cellphone and why it looks like that and will be impossible to use if it would look the other way. This book shows every example in particular, explaining why we are not even thinking about every step to process before actual application. After reading this, believe me, you will not see the world as you saw it before this book. It's totally changing the way of thinking on every object which surrounds us.
Book Highlights:
“Design is really an act of communication, which means having a deep understanding of the person with whom the designer is communicating.”
“The problem with the designs of most engineers is that they are too logical. We have to accept human behavior the way it is, not the way we would wish it to be.”
“One way of overcoming the fear of the new is to make it look like the old.”

“Laws of UX. Using Psychology to Design Better Products & Services.” by Jon Yablonski
This book contains 10 crucial laws of UX design, which were presented by Jon Yablonski, are useful not only for designers. These principles are also applied by many psychologists and content writers, while creating their works, in order to drive attention of the reader and deliver information in the way that the reader won’t lose attention and will catch the information quickly and correctly. After reading this book, you will understand the importance of data, hierarchy of information and communication with words and interfaces. Many ideas from this book will be 100% useful once touching not only UX but also UI part of the design.
Book Highlights:
“Aesthetically pleasing design can influence usability by creating a positive emotional response, which in turn enhances people’s cognitive abilities.”
“Simplifying an interface or process helps to reduce the mental strain, but we must be sure to add contextual clues to help users identify the options available and determine the relevance of the information available to the tasks they wish to perform.”
“The average person can keep only 7 (± 2) items in their working memory”
How do I get inspiration for UI UX design?
One of the most important things in becoming a great designer is to understand the latest trends and be able to distinguish between different design solutions. You are able to see design solutions everywhere, in the streets, shops, public transport and of course - internet. Many designers worldwide are sharing their works and case studies, where you can get inspiration for creating new solutions or improving the existing ones. Meet some of the biggest aggregators of works from designers from all over the globe.

- Behance
An aggregator of works, starting from simple illustrations to complex case studies. Here you are able to find inspiration for future projects and publish your own works, so they can become an inspiration for someone. Behance is also used by many designers and illustrators as a portfolio, as it's super easy to create an account, store and share works with potential employers.
- Dribbble
One page work presentations, highlighting the main points of every work. The aggregator is easy to use and free to publish works as well. Same as Behance, Dribble can be a very cool profile page with a collection of the most beautiful works of yours!

- Awwards.
This is a service, which collects the most interesting and bright works of designers and services which produce designs. From time to time, Awwwards make surveys and award most voted works with recognition, which are very valued and well known in design communities. The service has both prototypes and images of works and developed design decisions, where every curious designer can enter and interact with a website.
UX/UI Design Community
The last, but not the least, important thing in the first part of the learning path is Community. For every beginner and professional designer, feedback is a very crucial thing in growth and development. At the beginning, when creating a work, you might be confused on the decision or a solution and spend lots of time reinventing or editing any part of the work, without any outcome. Once you have constructive feedback or a shout-out to your work, it's much easier to focus on a task in order to achieve the desired result! Here are some hints on how to collaborate with communities:
- Don’t be shy to join communities on LinkedIn, share your design works and ask for feedback from professionals.
- Attend online and offline webinars and trainings! These events help many people of one profession gather together and make new connections.
- Keep an eye on latest trends.
Great! You already have some knowledge about the world of Design, let's do some Practice!
Best practices for UX/UI designers

Well well well…I see that you are experienced enough in theory, but theory is only halfway to achieving your goal! Remember what’s your passion and what inspires you and let’s start creating something good!
I believe that you are already familiar with design processes. Each design flow is different, depending on the size of the project and its specifics. I believe that every designer has an individual approach to the project creating process and stages, and every approach is great once there is an awesome result. Let me introduce you some highlights of practical side, which might be insightful for you.
Pen & Paper

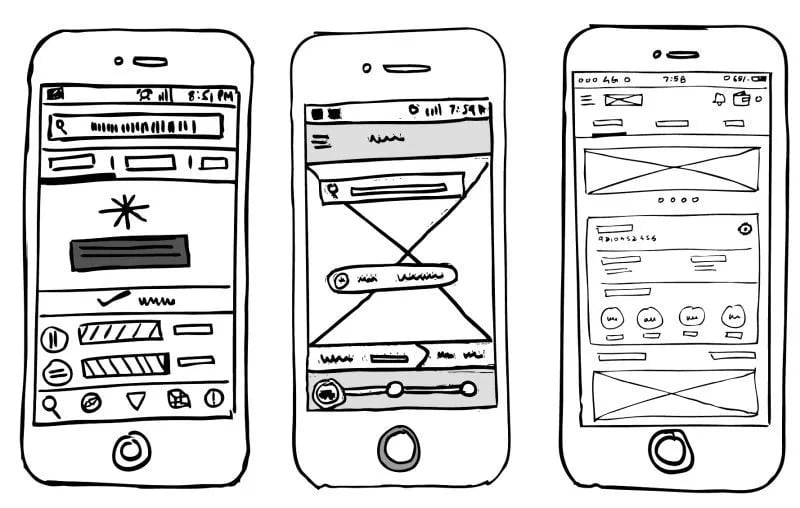
It might be very old-fashioned and not digital at all, but the greatest inventions and works started from simple pen and paper. Even this article and roadmap appeared as an idea with a simple notebook and a pen. I bet you already saw some workshops and case studies where designers used pen and paper at the beginning. It all starts with gathering all the ideas in one sheet of paper, developing this idea on the second and landing with a full picture of the project under your hand on the third.
Why use pen and paper for low fidelity prototyping?
- Design Thinking
Making low fidelity prototypes and planning your work with simple pen and paper helps to switch on your creativity and find a way to perfect design thinking flow for yourself. - Rapid Adjustments
By creating an idea or a work with these tools, you can easily make adjustments in one second without switching in between different digital tools, but using only one tool which is in your hand. - Collaborative
It's super fun, providing face to face workshops using pen and paper. All the ideas during the brainstorm process are saved and remains as a physical history of creating a project.
Tools
Once a paper version or a plan of your idea is done, it's time to move your project to a digital world. There are plenty of online or offline tools for prototyping, designing and collaborating for designers. Many companies and organizations are using premium versions of the tools, however all of them have free versions, which are available for everyone. Most of the tools for prototyping have common interfaces, so it's very simple to use and adjust to another tool.
- Figma
Probably you have already heard about the Figma tool. It's one of the most popular software for designers used for ideation, visualization, prototyping and creating UI for interfaces. The best thing about Figma is that it makes it easier for teams in terms of collaborating on projects and managing. The tool is free to use online, and it has an app desktop application. The Figma company developed a full course of how to use their tool and constantly update it on their YouTube channel, once the new feature is launched. I strongly recommend visiting this one and try yourself the latest version of the tool. - Adobe XD
A part of Adobe Kit, Adobe XD remains a professional tool for prototyping and creating interfaces, which is used very often by many organizations which have Adobe Subscription. The great thing about Adobe XD is that its premium version has unlimited capabilities in terms of managing shareable links and access to all tools, which makes prototyping and designing super easy. - UXPin
A collaborative tool for prototyping and designing, which can become super helpful for developers as well. This tool gives you an opportunity to collaborate with teams of designers and developers as well. UXPin has a wide range of opportunities for front-end developers to get a wide range and very detailed view of properties for future development of a project. The tool keeps developing and gaining popularity among software developing organizations and becoming very handy day by day.
Portfolio
When you have mastered tools and UX and UI basics, it's a very good idea to start thinking about creating pet projects and starting with simple freelance projects on the web. In order to present yourself as a designer, your must-have thing is your Portfolio. There are different ways to present your portfolio, but don’t be limited only by existing ways of showing it. You might create a brand-new format for designers, who knows?
As it was mentioned earlier, you can create your own page on Behance and Dribble and gather your best solutions there, which might serve you as a portfolio. Another great idea is to design and develop your own website. Really cool idea to enhance your imagination and create something for yourself, a corner with your greatest works. If you are not proficient in coding, a handy thing to use here would be Wix or Tilda or even WordPress. With the help of website builders, it's much easier to customize your website, as a plus, basic functionality of builders are for free. An awesome idea here would be also to merge all case studies in one PDF file and create a kind of personalized book out of it. This would be very helpful for clients to estimate the level of professionalism and review your work process from the very beginning to end.
Here are some examples of good portfolios, which you might find as an inspiration:
https://www.junghoe.com/
https://www.dalyagreen.com/

Never stop learning
The UX/UI design branch became a very fast growing industry, with new trends appearing every month or even a day. It's very important to follow the news and trends and never miss any of the webinars or courses which might sound interesting for you. Remember, that 95% of the result is your hard work and constant improvement of skills and only 5% is a talent. Never stop learning and keep achieving your goals! Here are some resources which you might find very useful.
https://www.skillshare.com/ - online platform with courses from all over the world specialists
https://www.udemy.com/ - online free and paid courses on digital and non-digital world topics
https://www.edx.org/ - online courses and lectures for free from world lead universities and professors
Believe in yourself!