Have you ever wondered why some companies like Airbnb are successful while others are not? Their mobile application was downloaded over 50 million times in Google Play Store and received excellent app scores 4,6 stars from almost 1 million users. Of course, there are many reasons behind product success. I am 100% sure that one of them is a User Experience. What does it mean? For this article's purposes, I have reached for the definition of User Experience from Nielsen Norman Group (guru of approach UX Design).
“If we want users to like our software we should design it to behave like a likeable person.”
Alan Cooper
Table of Contents:
2. What is the UX/UI design process?
3. What are the steps of the UX/UI Design process at Railwaymen?
3.1. Research of Information About the Product.
3.2. Brainstorming & Ideations.
3.3. Creation of Visual Design on the Mockups.
3.5. Transfer of documentation and files to the client.
4. What are UX/UI design benefits?
5. What are the 3 most important skills UX/UI designers should have?
What is User Experience?
"User experience" encompasses all aspects of the end-user's interaction with the company, its services, and its products.”
It's hard to disagree with that. We all are users (or I'd like to call them/us people who use products), and we experience the user experience every day. Think for a moment what you feel while making your morning coffee with your favorite coffee machine, or when you drive the latest Tesla model to work? What emotions do you feel when you're really hungry, and you want to order something quickly to eat. After opening the app, you need to log in, fill out some forms, add card information, some error message shows up ... and you just want to order something to eat.
To speak bluntly, User Experience is the whole experience and emotions that we feel while using a product.
It is important to note that user experience is not just about digital products. It’s also a service, everyday objects like e.g. elevator. At Railwaymen, together with other experienced teams, we develop digital products, so let’s focus on that for now.
To design an application or website, we need UX and UI Design. Do you still have this example of ordering food through the app in your mind? If you could order your favorite hamburger without any problem, it would be thanks to good UX Design. All interactions between user and application (so basically how applications, web services work) are developed during the UX Design process by UX Designer.

In brief, UX Design defines who we create an application for, what needs of people who will use our product it should meet, and how the application should work to meet these needs. While UI Design concerns the design of the visual part of our products (final look of the application), UI Designer prepares layouts, colors, typography, buttons, etc. accessible for all users.
The combination of the UX and UI Design process guarantees that using your product for people will be a simple and enjoyable experience (just like ordering food with UberEats mobile application), and users will willingly use it over and over again.
That is why it is important to invest time in a solid UX and UI design process. If you skip these steps, you can risk a big failure and lose all the invested money, exactly like a known Google product - Google Wave. One of the reasons for the collapse of this app was the lack of target groups who were to use this product. The company wasn’t aware of whom they were creating this product for and therefore did not know what goals it should meet.
Fortunately, we have such an opportunity to learn from the mistakes of others, so dear customers, do not save on the UX / UI design process 😉
I invite you to the next part in which I will describe how it looks in Railwaymen.
What is the UX/UI design process?
,,UI is the saddle, the stirrups, & the reins. UX is the feeling you get being able to ride the horse.”
Dain Miller
Thanks to the UX/UI design process, we can define the target group of people who will use our product, what goals it should meet, how it should work and look like and also check the design by testing with users.
I will try to illustrate it in the example of designing the everyday thing. Let's say you have to create a table. Seemingly a simple task. How does the design process look in that case? First of all, you need to know who the table is for. Is it a short or rather tall person who likes minimalism or maybe baroque style? You need to specify what functions this table should fulfill, whether it is a dining table, a study desk, or perhaps a coffee table. You need to know more about the material, how much you'll need it, what are the specific dimensions of it, and what kind of material is required.
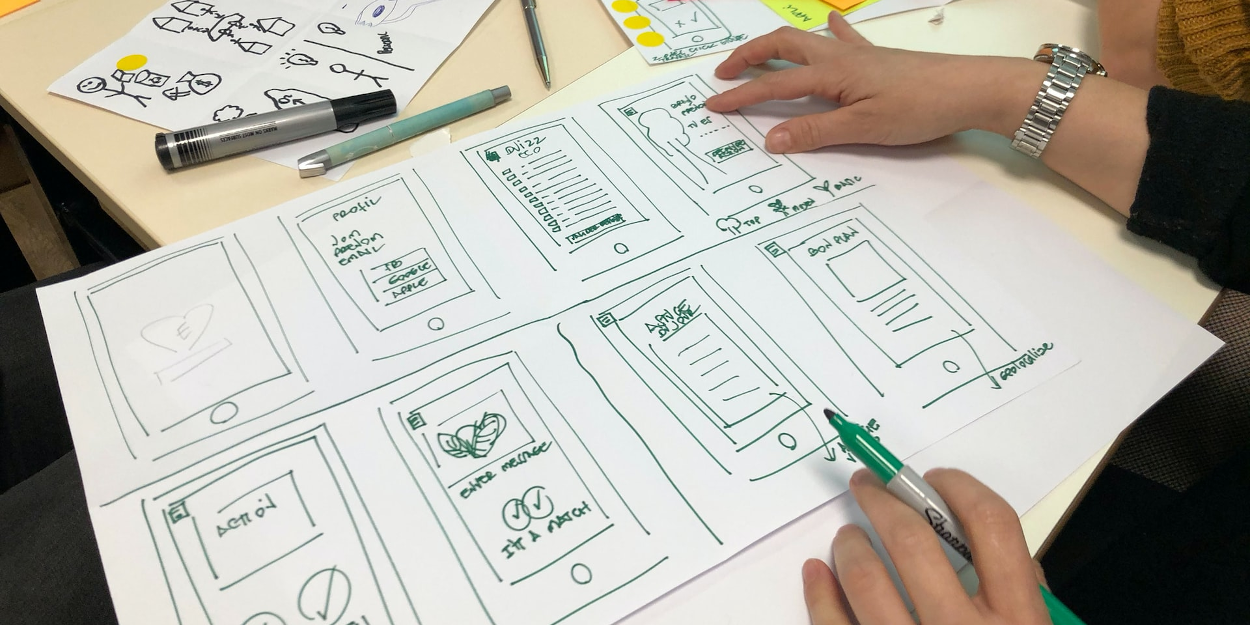
Then you sketch your idea for this table on a piece of paper, because you can draw it in 1000 different ways. Then you check which idea is the best and test how it may look like. It saves you time and money on possible mistakes due to too many materials ordered.
Well, this is a process of UX Design. It is all about gathering information for whom we design the table, what kind of functionality it should fulfill, and prepare sketches on how it should look. During the UI design process, the designer chooses how much and what materials should be used to build the final product. Finally, you can build it and test it with the real person you designed it for. Without the previous steps, there is no chance that this project will be successful and fulfill its intended functions.
What are the steps of the UX/UI Design process at Railwaymen?
To describe the design process at Railwaymen, I have to use magic words in the design industry, it depends. At Railwaymen, each UX/UI design process is slightly different because every client and project is unique. Sometimes the client already knows for whom his product should be, so she/he has well-targeted users, has a well-defined product’s goal, etc. Otherwise, the client has just an app idea. We always try to implement individual steps, adapt to the client & project needs. I’ll try to describe each of the UX design process steps briefly. So to the point!
Step 1. Research of Information About the Product
Workshops
At the beginning of the journey, we need to find out about the product as much as possible. What exactly the client wants to create, what is her/his idea? Regardless of the information about the project we start with, we often suggest workshops to our clients.
Together with the client, we set the topics and things that will be covered and developed during the workshops. We also invite project managers and members of the development team to the meeting. It is important that the whole team has the same level of understanding of the project. I need to say that developers often are a mine of great ideas that are worth considering. Another great benefit of having developers during the design process is that we can quickly verify whether developed ideas are easy to implement or not.
Before workshops, we do preliminary research. We search the Internet and look for information on a given topic, check and test other competitive products. Armed with that knowledge, we can take action! Currently, we are running online workshops using the Miro, a collaborative online whiteboard platform.
During the workshops, we discuss the idea for the project. We answer the questions of why and for whom we’ll design and develop this project. If needed, we also consider the business model and how to combine our solution with revenue. For a better understanding of the scop, we use tools such as, e.g., proto persona, user journey map, business model canvas, value model canvas. Let’s introduce some of them.
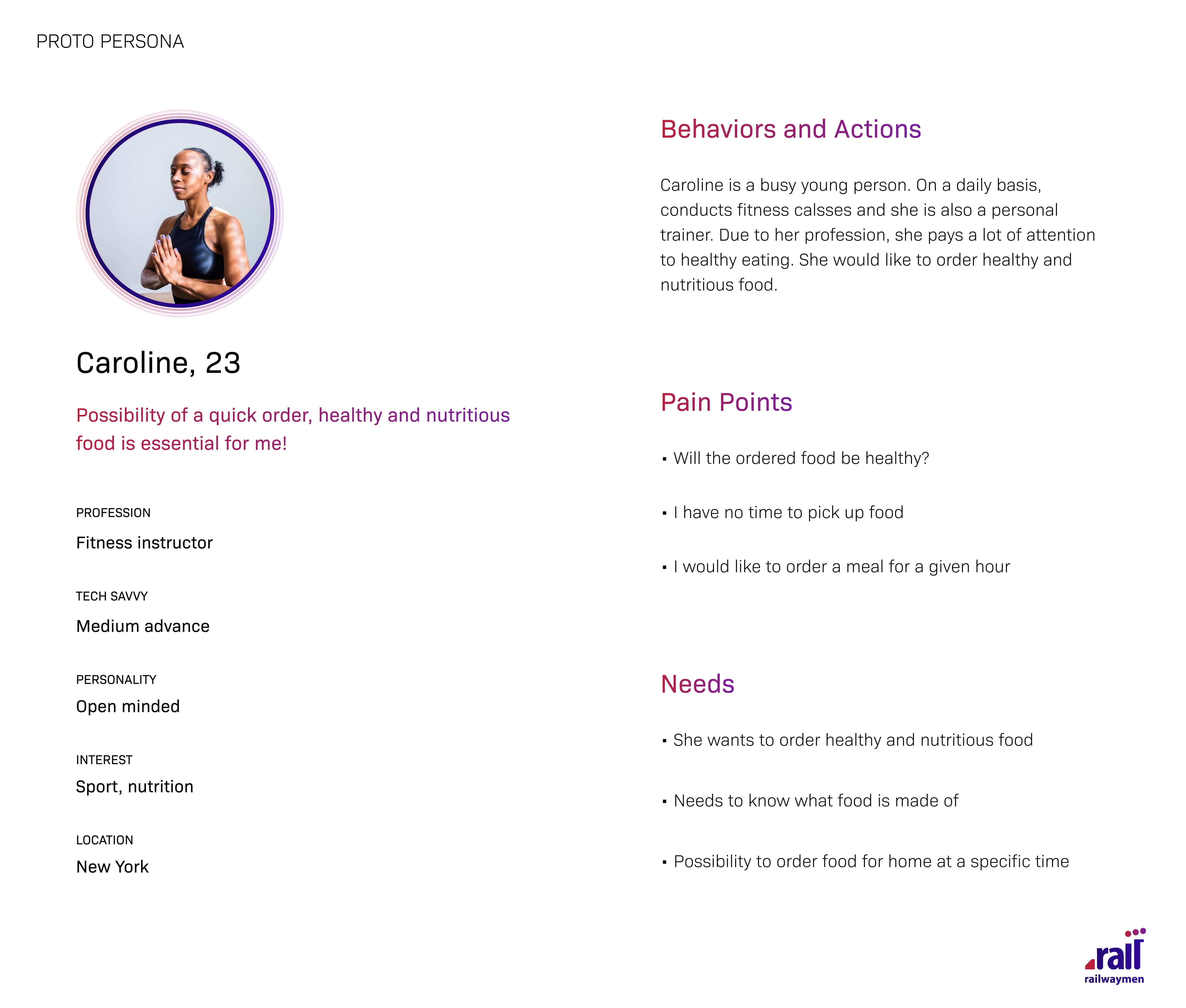
We create proto personas that represent a potential user. This tool helps to find details about the people for which we are creating the product, like their gender, age, what problems they have, how they would like to solve them, and what tools and social media they use daily. You can read more about proto personas or take a look at the example:

Based on the knowledge gained about the people for whom the product will be created, we develop the future user journey maps. It is a path showing every step users have to take in our product to achieve the intended goal. Example: the process of ordering a kebab, from login into the application, through selecting a delicious kebab from the menu, going to the cart and checkout, until receiving the order and giving the feedback. We already implemented that kind of path in the Shawarmer app. You can read the case study.
After workshops, we clearly see a common goal and have a lot of information based on which we can jump into the next part of the UX process design.
Data collection
,,Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.”
Jakob’s Law
After discovering knowledge about the products and the tools used by potential users, we do competition research. In the first step, we write down their pros, cons, interesting ideas they already implemented, and features we can use as an inspiration in our product. During the entire phase, we make brainstorming sessions with the UX/UI design & development team and the client to check whether we are on the same page of our idea with the client’s vision. We make changes to the already existing personas and user journey maps. Once we all agreed that we have clearly defined for whom we make the product, how it should work more or less, and what goals should be met, we proceed to the next design step!
Step 2. Brainstorming & Ideations
User flows
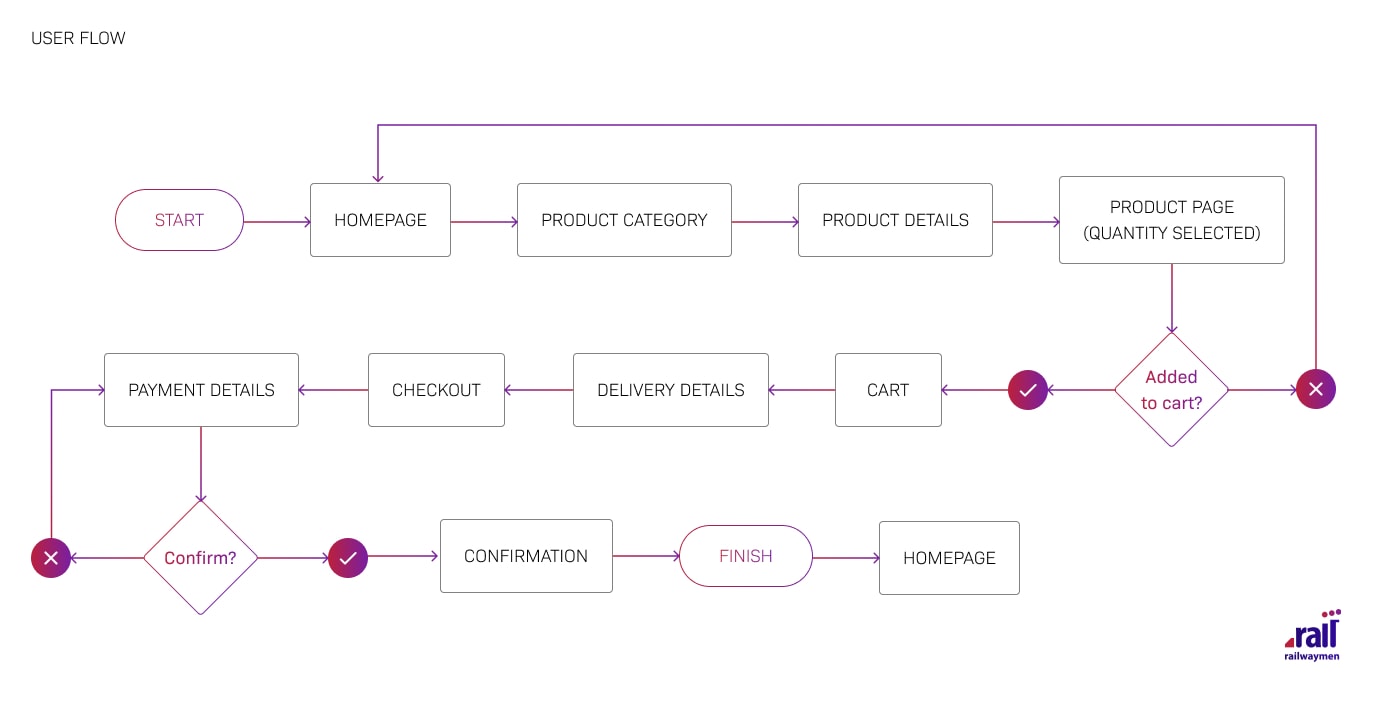
Based on previously gathered information, we write out user flows using diagrams. These diagrams show all steps that a user should take to buy a kebab, described in detail. For example, first, the user has to choose a product from the menu, then go to the order card, next go to checkout, after that user should see a message that he has successfully placed the order.
 User flows should cover all scenarios possible, such as what should happen with the application if a given product is missing or when the user does not mark an important field, etc. Well-written user flows are great documentation that helps the development team during implementation and allows estimating what views should be designed.
User flows should cover all scenarios possible, such as what should happen with the application if a given product is missing or when the user does not mark an important field, etc. Well-written user flows are great documentation that helps the development team during implementation and allows estimating what views should be designed.
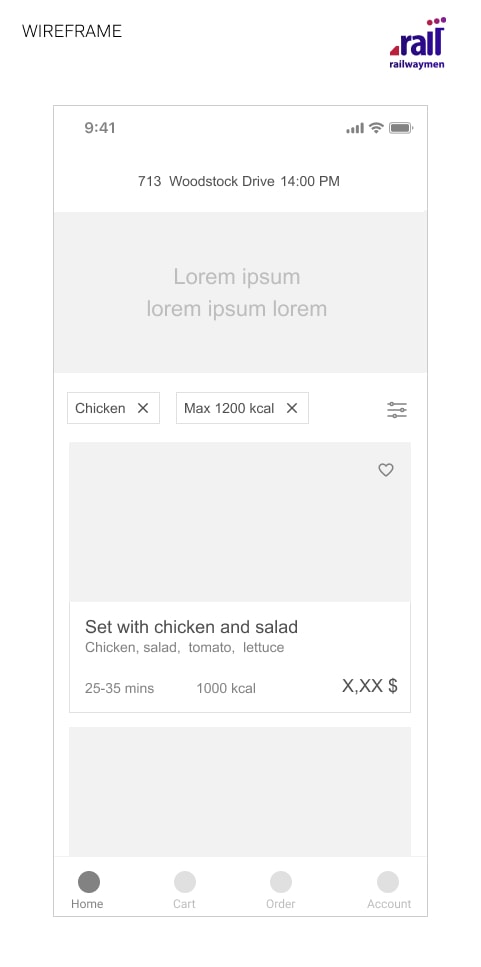
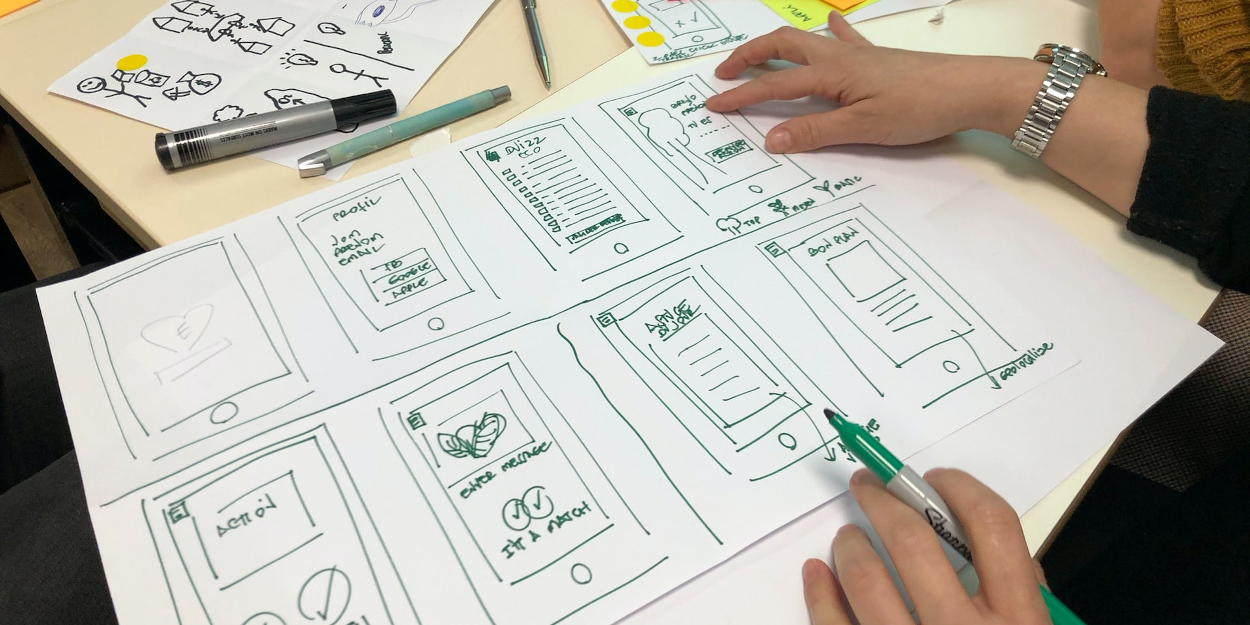
Wireframes
Now, we can start work on a more visual design phase - wireframes (interface sketches). With solid user flows, it’s like a piece of cake. Wireframes should outline the main idea in a quick and simple way. Let’s create as many of them as possible to sift out bad ideas at this stage.

Their main role is to show what kind of information, elements should be displayed on the interface. Wireframes can be used to prepare clickable prototypes so we can conduct user testing. User testing allows us to make sure that the designed user flows are intuitive, and people are able to complete a task without any problems (e.g., ordering a kebab).
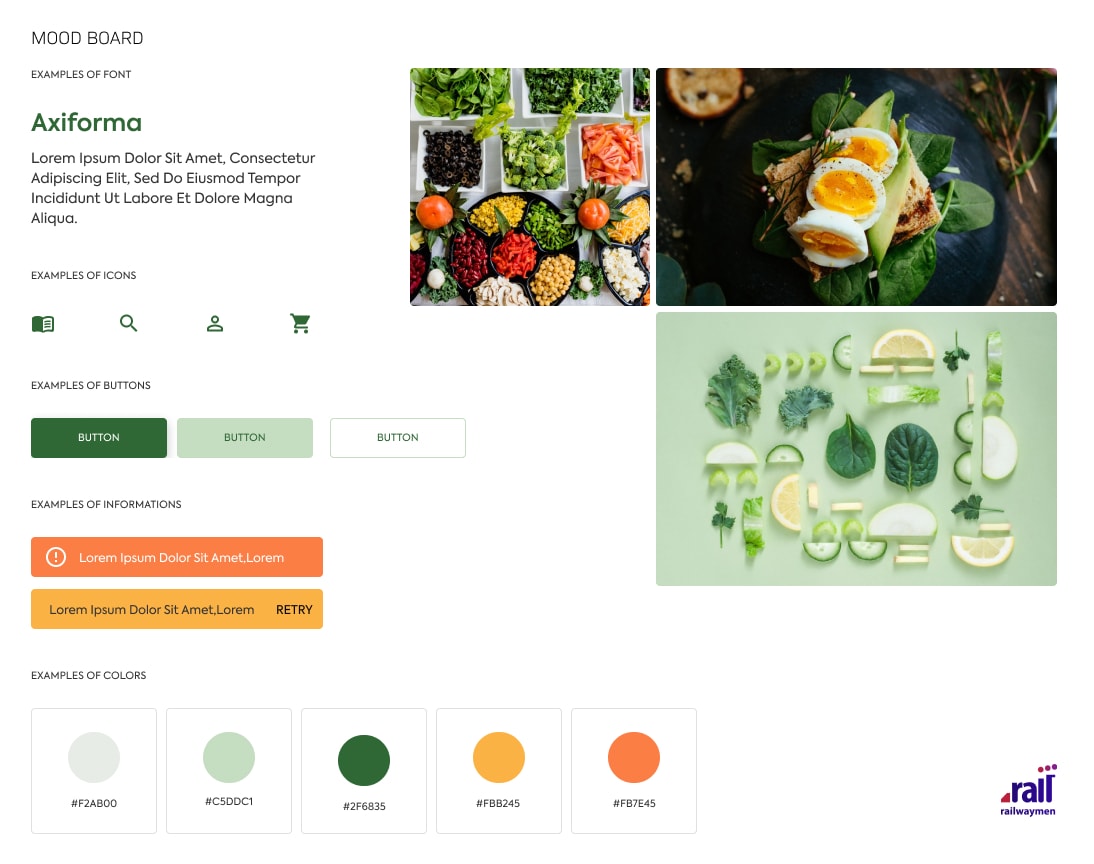
Mood board
The next phase is an introduction to the visual part of the project. A mood board shows examples of websites, elements, typography, and colors that we will use in the final project. We always consult it with the client, and we encourage them to add their own suggestions. Sometimes, customers already have a brand book prepared, which is a great help for UX Designers during this phase.

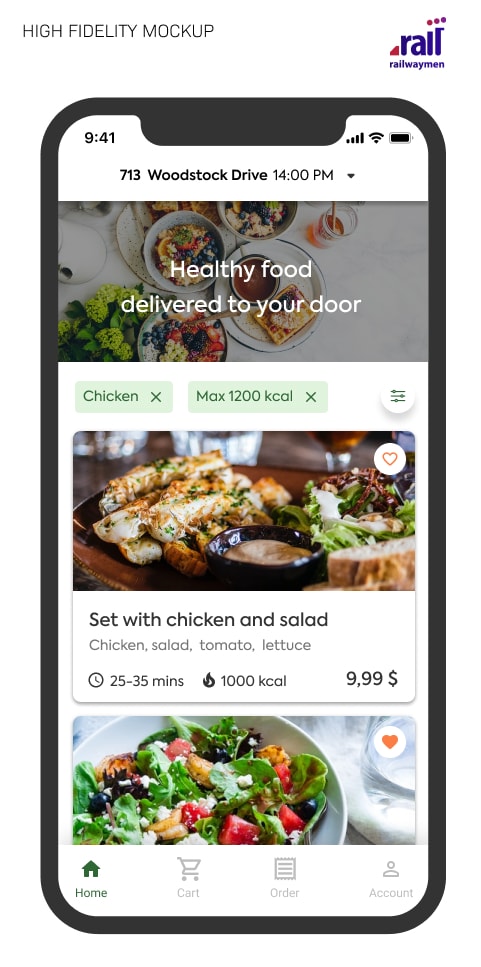
Step 3. Creation of Visual Design on the Mockups
Once the mood board is accepted, we can proceed to what tigers like the best - UI Design phase. During this phase, we prepare high fidelity mockups. Mockups are a representation of how the final product will look and behave. They can also be put to the test.

“Nobody will show yours customer what works and what doesn't, what pleases and what worries, which is engaging or boring better than the user himself”.
Carol Branum
User testing
And if we are talking about testing. Unfortunately, usability testing is often an underestimated step. I strongly encourage you to do it even during the wireframe phase. Why is it worth it to run tests? It allows us to quickly verify whether a design will actually pass the A + exam. After many hours spent on designing, we lose a certain perspective, and we do not notice some obvious things that might cause problems. Thanks to testing with average users, we can quickly identify elements in the design that may cause a problem and change it before implementation.
Step 4. Implementation
After the client accepts the finished designs, we proceed to implementation. The designer's work does not end with handing over the finished design to the client. We supervise the project's implementation and check if it agrees with what we have developed for the client.
Last but not least, it is also essential to optimize the product after implementation and check if it's growing. It's like with plants, after planting to make it grow, we have to care for it, water it, sometimes replace the soil or put it in the sun. Then there is a big chance that then the fruit will appear.
We can check if our product is developing with tools such as e.g., Mixpanel, Hotjar, Google Analytics. Also, we try to get feedback from users, especially those who are dissatisfied, because they will provide us with the most knowledge about what we should change in our product.
Step 5. Transfer of documentation and files to the client
At the end of the process, every client receives from us general research documentation and source files that arose during the entire UX/UI design process.
Clients, who decided for the Discovery Phase service get a lot more value, among others, persons, competitors, comparison, and wireframes.
What are UX/UI design benefits?
I think I showed above why the UX/UI process is necessary to create a great product. Good research on the market, target group, and competitions certainly helps clarify the vision of the whole product. The UX design process also helps gather information about the user's emotions, needs and prepare a solution that meets these needs. Based on the knowledge, about our future customers, we can choose the functionalities that will help them and resign from those that do not meet their expectations.
A solid UX / UI pays off also with more efficient implementation. Developers know exactly how our product should work and look like. This knowledge helps them implement products faster because they don't work in the darkness. They precisely know what to do. This approach reduces development time and thus saves a large amount of client's money.
If we propose a good User Experience, we can be sure that customers will love our product, recommend it to others, and come back.
If you want to see an example of our UX/UI design, check our new website that we launched a few weeks ago. We have been working on the new design for a while. Wonder how it looked before the new design? It was mainly in red colors. Now we switched to more sophisticated and toned down violets.
Now our website is fully SEO optimized, mobile-friendly, designed with the hottest UX/UI trends, fitted with a custom admin panel, and developed with RoR. We already see that users spend more time on it, and the traffic is increasing. That was our goal.
What are the 3 most important skills UX/UI designers should have?
"Aesthetic Usability effect - Users often perceive aesthetically pleasing design as design that’s more usable."
Nowadays, designing is not only about creating a beautiful interface. The interface must, first of all, be simple for the user. It is better to invest time to study for whom and why we make the product. People often pay attention to the aesthetic aspects, and that is natural. Our task as a UX/UI designer is to convince others that in the first place, the functionality should be behind nice-looking elements, so UX/UI designers should be a good seller of ideas. Knowing about visual perception and visual language is useful when choosing a solution.
The second important skill is feeling responsible for what we create. While designing, we must bear in mind the business goals, customer requirements, but above all, we should focus on the people who will use an application. We should be guards of accessibility. Every designer needs to remember that we design solutions for everyone, also for the elderly or visually impaired.
And as the third aspect, I would mention curiosity and willingness to continue development. Technology rushes forward, and we must keep up with it to propose better and better solutions. I am a huge fan of UX/UI design books. Here you can read my recommendations: 7 books on UX Design
From year to year, more and more skills are required by designers. It is important to build a design team in which these experiences complement each other. And that's how it is in our company.
Conclusion
,,People ignore designs that ignores people”
Frank Chimero
It's important to remember that we design websites, services, applications for people. They will use them and perhaps bring revenue. So it's extremely important to find out who they are, what are their goals, and how we can solve them? If our product does not meet the expectations of users, it'll be doomed to failure. We can create a user-friendly interface only by basing on user knowledge. These things can be discovered during the reliable UX/UI process.
I cordially invite you and your team to use the power of the design process smartly. It is a significant step during digital product development. As I mentioned in the introduction of this article, many factors impact the application success.
UX/UI Designers deal with multiple tasks, such as User Experience Design, Web Design, Mobile Design, Qualitative and Quantitative Analysis, UX Audits, Motion Design. If you need a hand with your design we will be more than happy to help you:



.jpg)



![golang: clean architecture in projects [video]](https://2581766.fs1.hubspotusercontent-na1.net/hub/2581766/hubfs/Golang-cover2-min.jpeg?width=1905&height=510&name=Golang-cover2-min.jpeg)