Time for another part of the "Google Queries, Railwaymen Responds" series. In the previous article, the theme was the Ruby on Rails framework. This time I decided to go to a different area of Railwaymen's activity and chose a topic closer to our UX/UI experts. The term is design system and all the secrets that this concept hides in it. For assistance in preparing the text this time, we asked Sylwia Forysińska (Senior UX/UI Designer & Team Leader at Railwaymen), for whom design-related topics are a passion.
Driving Business Success with Smart Admin Panel Redesign
The current realities of the digital revolution are pushing for a strategic redesign of administrative panels. This is an activity that is now fundamental to the business success of many enterprises. With the development of digital applications dedicated to business, the need is to streamline operational workflows and improve the user experience.
2025 Icon Design Trends: The Future of Visual Language
Icons are an integral part of any application. By using them, users are able to navigate through the site properly and take full advantage of its features. They can be both an exciting and characteristic element of a digital product, and useful and legible for the application user. This time I will discuss a list of trends in icon design in 2025. However, before you choose your favorite direction, it's a good idea to fill in information about the functions icons perform in a digital product.
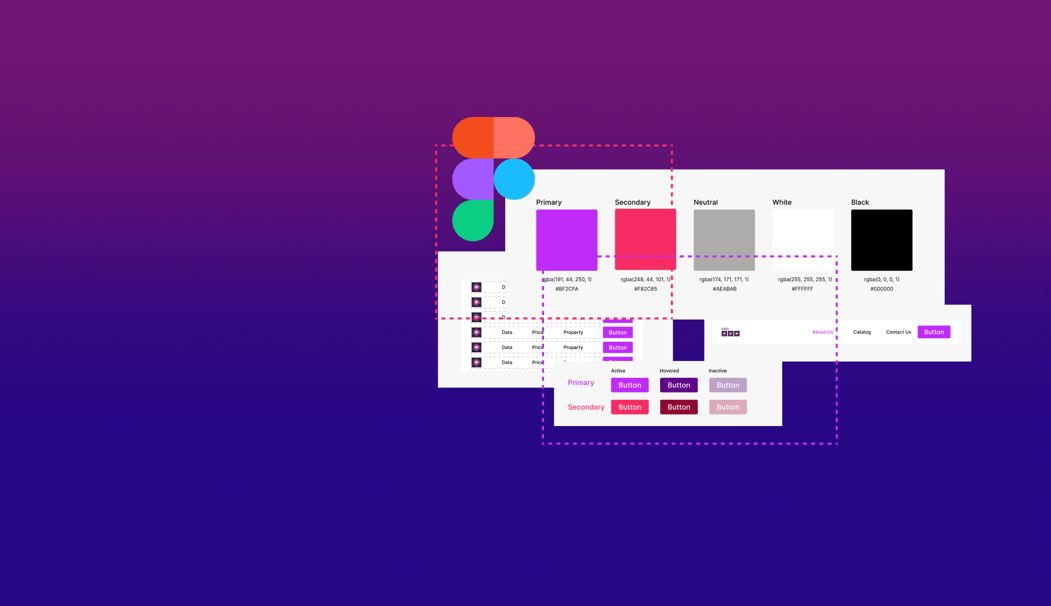
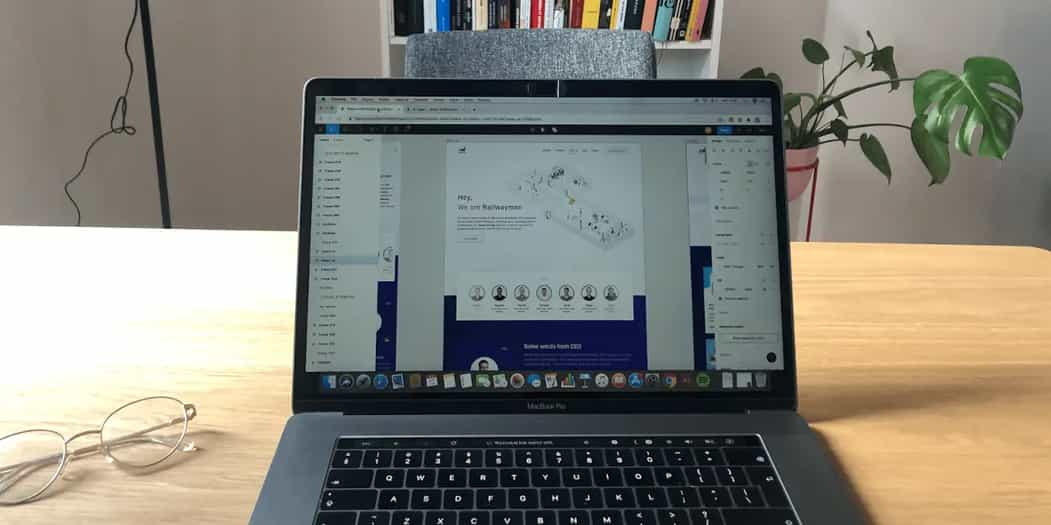
The role of design system in software development.
Design System is a set of detaily created UI elements sets and patterns which are used in interfaces. It’s an important part of every UI as it drives the brand's image and the attention of a user on common elements. So it gets easier for every user to adjust to the platform or service faster and intuitively get to the desired point of the interface without huge efforts. Basically the design system is a set of buttons, navigation bars, colors, fonts etc, which are repeatedly used in the design.
How to learn basics of UX/UI design by yourself and where to start?
Hello! If you are reading this, be aware, I am super happy to see you here and hope that you will become an incredible designer! Once you are planning to start your learning path in the UX/UI field, the first thing to do is to get more knowledge about what exactly UX, UI and the differences between these two branches of design. I would strongly recommend looking into this article first and then get back here, so I can guide you through your UX/UI learning journey!
10 reasons to cooperate with Railwaymen - how to choose the right software house?
Choosing the right software house that not only provides a functional application but also adapts it to the market conditions is a challenge. A good company will guarantee the analysis of business processes, develop the system specification and test the created project. So, to help you make this decision, we have prepared a list of 10 reasons why you should work with Railwaymen. We hope that the criteria we have discussed will solve any doubts you may have had.
UX vs. UI - differences between User Experience and User Interface?
Concepts such as User Experience and User Interface have gained popularity in recent years. More and more people are starting to pay attention to the role of the user in a digital product. The modern user is like a sports referee on whom the outcome of the game depends. That is why both UX and UI are taken into account in order to achieve the desired results. What are these two concepts, and what are the differences between them? All this you will learn from the following article.
How to Redesign a Website Successfully: 21 Things We Learned for 2021
Lots of companies tend to treat their website as a cornerstone. Something that they have built years ago as their online "business card", that they are too afraid to touch. Yet at the same time, 75% of consumers admit to making judgments on a company’s credibility based on its website design. So the data is ruthless - if you want to make money, you HAVE to treat your website as a living, breathing organism that evolves alongside you.
We at Railwaymen have neglected that for too long. But it finally changed!
Wireframe vs Mockup vs Prototype: Why your application needs it?
There is no application without UX/UI design. It is simply impossible. First of all, we need to do research and find out the aim of digital products and who will use it. To do that, at Railwaymen, we organize workshops with our clients. We always want to know about the app as much as possible. Then UX/UX Designer can start their favorite part - app visualization. We can distinguish 3 digital visual representations: wireframes, mockups, and prototypes.
Designing Tomorrow: The Future of Graphic Design Trends in 2025
As a UX/UI Designer working in a software house, I can say that graphic design trends have a huge impact on the app development process. Some UI design trends can last with us for several years, while others quickly become old-fashioned and useless. No doubt, the competition on the app market is ambitious nowadays. Our priority is to always be up to date and focus on distinguishing the client's application from the crowd.